[Главная]

Содержание
B. ???


Где-то


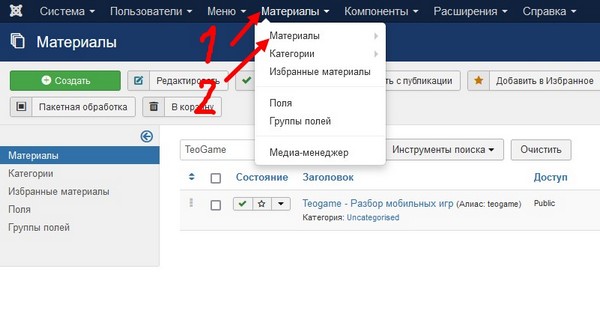
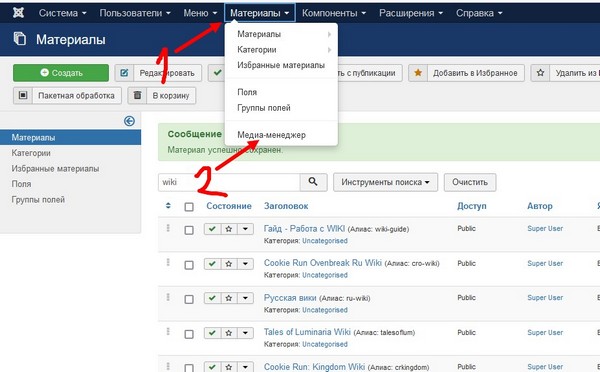
Создать материал просто. Тыкаем материалы > материалы.

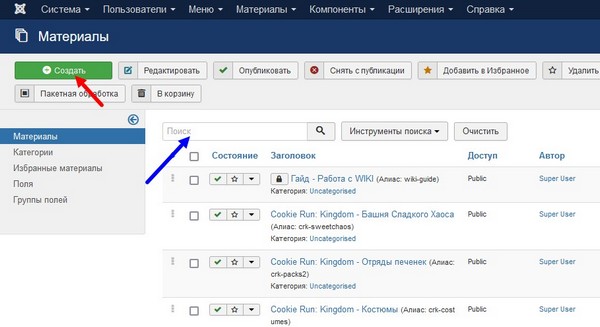
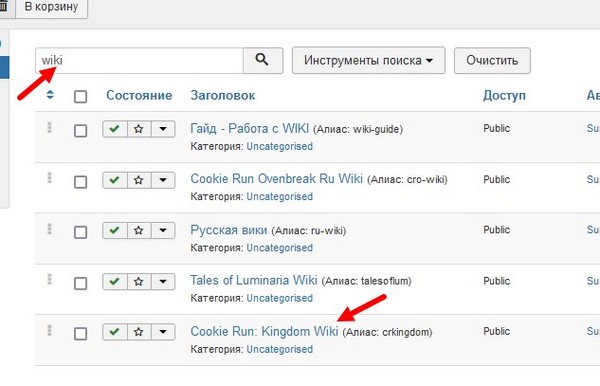
"Создать" - создает материал. Кстати о поиске (синяя стрелочка). Давайте сразу научимся им пользоваться. Допустим, нам надо отредактировать какой-то материал.


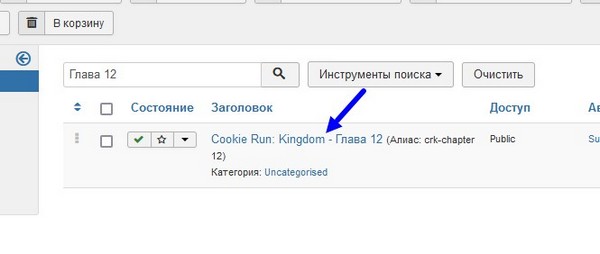
Мы нашли ошибки в 12 главе, смотрим заголовок. Ага, в заголовке есть "Глава 12" (не смотрите на скрин, лень переделывать, как пример добавил).


Вбили "Глава 12" в поиск и материал тут же нашелся, можно зайти и отредактировать.

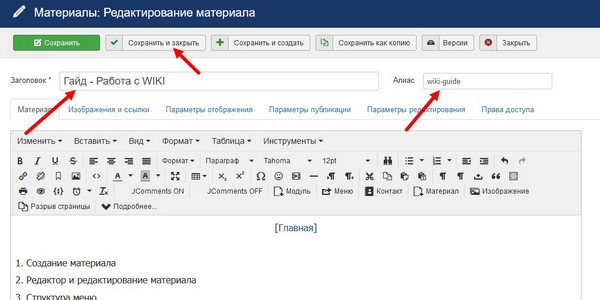
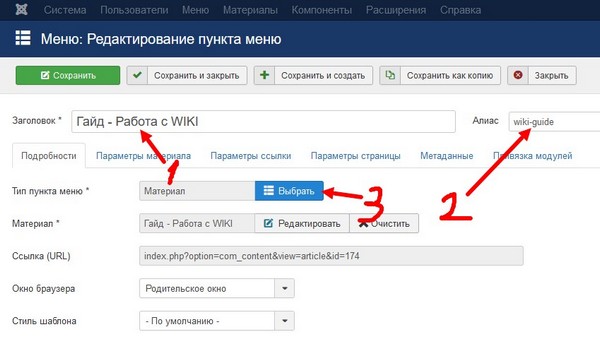
Теперь непосредственно создание. Мы вбиваем "Заголовок" - тут всё просто, заголовок который будет на странице. Далее "Алиас" - это то как будет выглядеть ссылка страницы, в случае скрина: teogame.ru/wiki-guide (ссылка). Затем нажимаем "Сохранить и закрыть".
Важное примечание: Алиас должен соответствовать типу вики. Если это Cookie Run: Kingdom, сокращаем до crk, допустим гайд по топингам: crk-toppings (так должен выглядеть алиас). Если это Cookie Run: OvenBreak, сокращаем до cro, допустим гайд по сокровищам: cro-treasure. Это необходимо для понимания что к чему относится, что бы те кто после пришли работать с вики не искали нужную тему. В поиске вбив crk вы найдете все материалы по crk, это для этого делается.


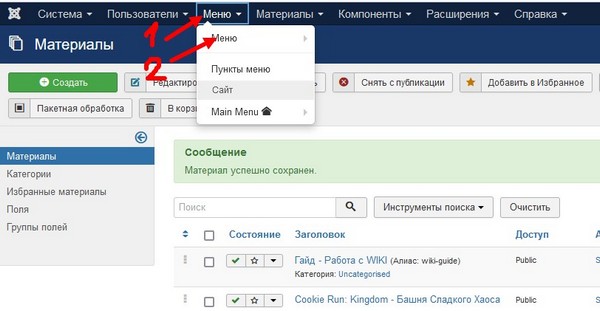
Система долбанутая, создать материал мало, нам надо его добавить в меню (бессмысленное действие, но без него не будет отображаться материал). Заходим в меню > меню.


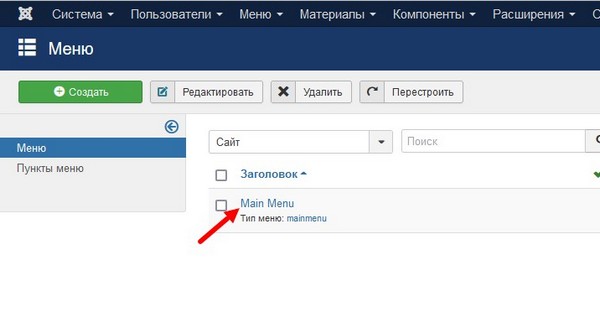
Переходим в Main Menu

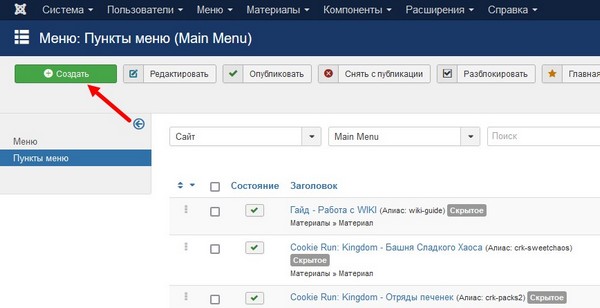
Нажимаем "Создать"


Повторяем действия: "Заголовок", "Алиас", делаем абсолютно идентичными. Затем переходим в "тип пункта меню" > выбрать > материал.

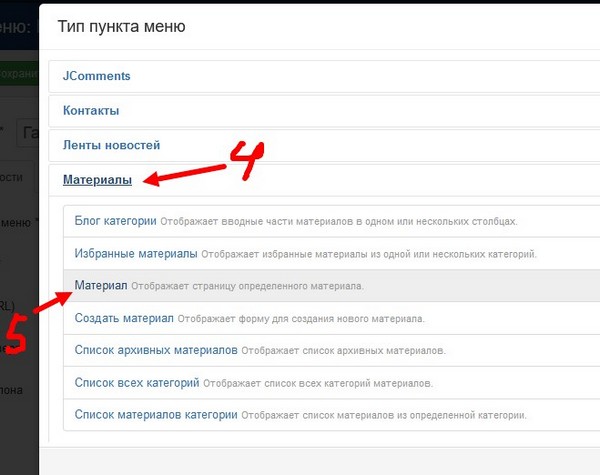
Всё просто Материалы > Материал.


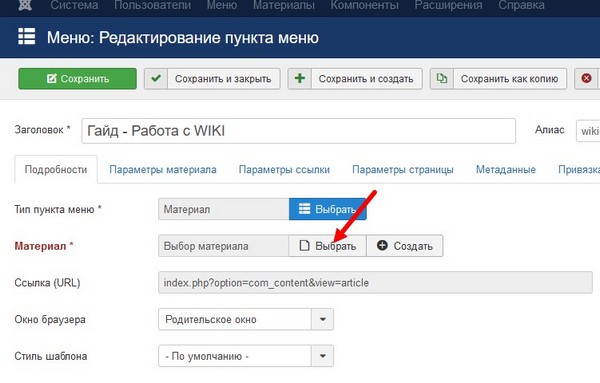
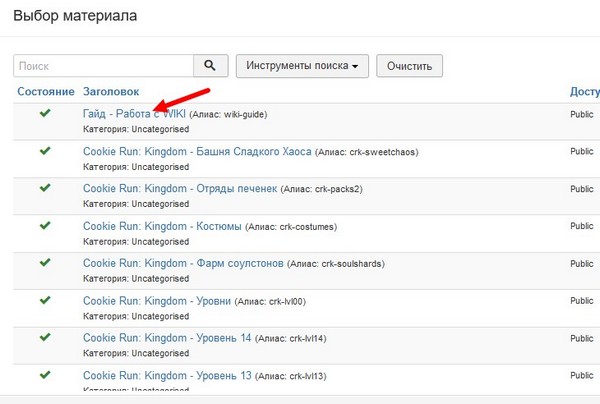
Далее нам необходимо выбрать недавно созданный материал, он должен высветиться первым.


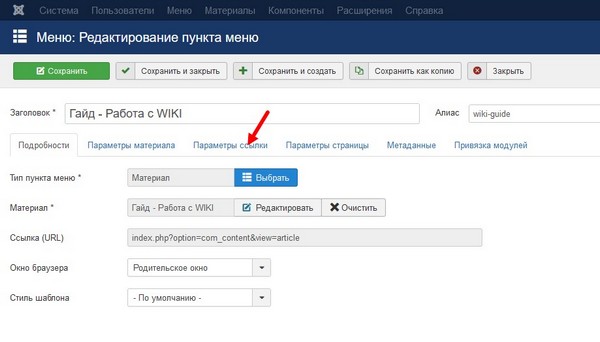
Я рассматриваю на примере этого гайда. Тыкаем на наш материал и он подцепляется.


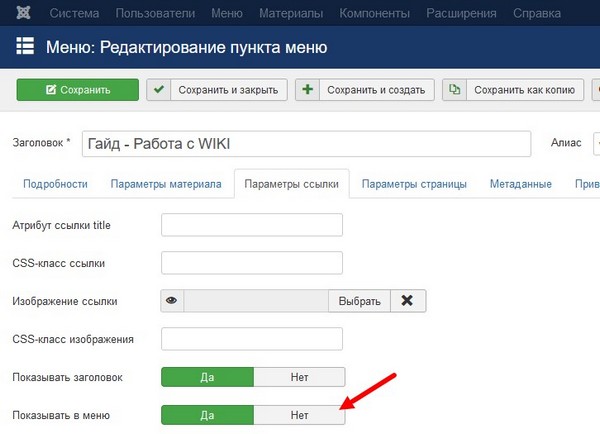
Затем переходим в параметры ссылки (тоже нужный шаг).


123

На этом всё. Если какой-то материал не нужен, надо удалять и его и удалять его из меню (то-есть делаем действия в таком же порядке).

2. Редактор и редактирование материала

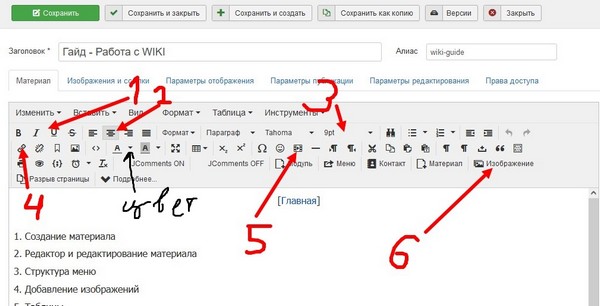
Создав материал можно вернуться к редактору. Тут всё просто.


1 - жирный, курсив, подчеркивание, зачеркивание.
2 - сделать по центру.
3 - 12ый ставим (по умолчанию делает 9ым).
4 - Добавление ссылки
5 - Добавление видео по ссылке (например с ютьюба)
6 - Добавление картинки (работает тяжело, разберем отдельно)

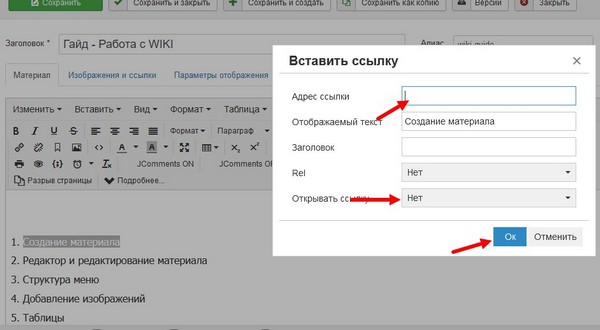
Таким образом можно вставить ссылку, если она должна открываться в отдельном окне в последнем нет выбираем "открывать в новом окне". Нажимаем ок.


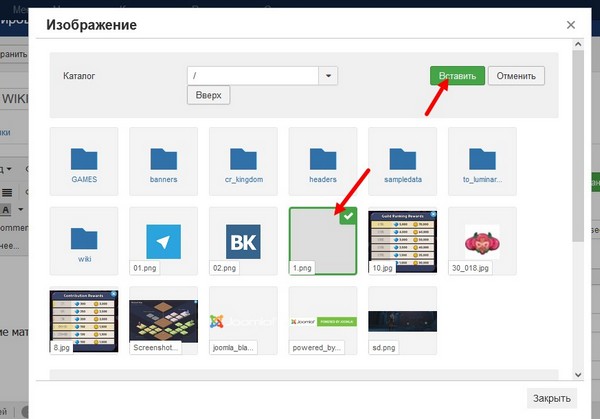
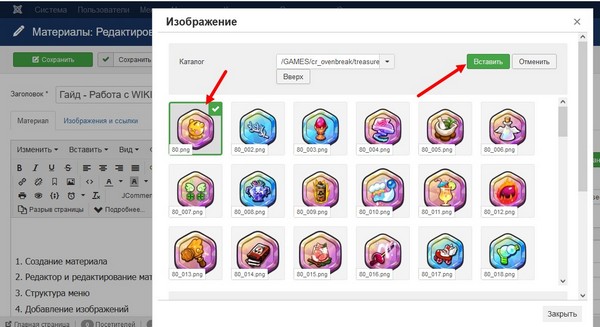
Изображение уже должно быть заранее подготовлено, как это сделать мы разберем ниже. Допустим нам надо что-то из cookie run kingdom, значит мы заходим в cr_kingdom и берем то, что нам надо. Кстати прозрачное изображение которое я обозначил стрелочкой - это межстрочный отступ :) так вот криво он работает, вы можете выделить текст на вики и увидеть что я им пользуюсь (этим изображением), чтобы разделить абзацы. Нажимаем "вставить" выбрав изображение и оно вставляется.
Примечание: более подробно работу с изображениями разберем ниже.
Лайфхак: можно вставить изображение с любого сайта скопировав его и вставив в редактор. НО, ЭТО очень примитивный метод которого лучше избегать, если навернется связь с сайтом с которого вы так копировали изображения, все картинки в материале послетают. Лучше к такому лайфхаку не прибигать, или прибегать в крайне редких случаях (когда это оправдано).


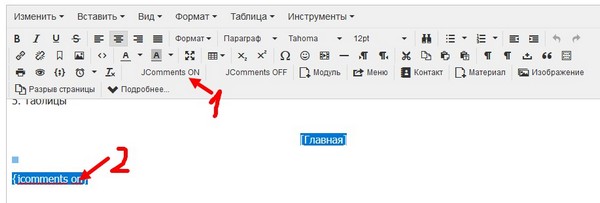
Модуль комментов. Если он нужен вставляем его в самом конце.



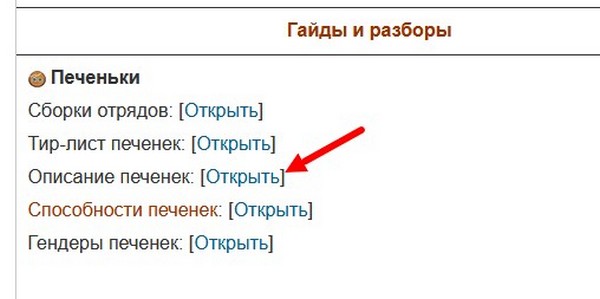
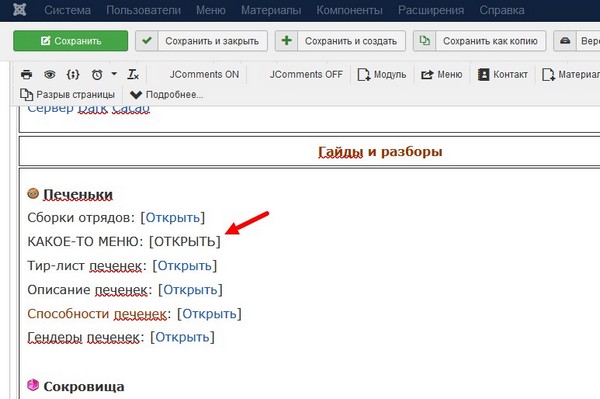
Теперь рассмотрим как работает меню, давайте на примере главной страницы по кингдому [ссылка] - мы можем увидеть что есть материал связанный с описанием печенек. Давайте заглянем в него.


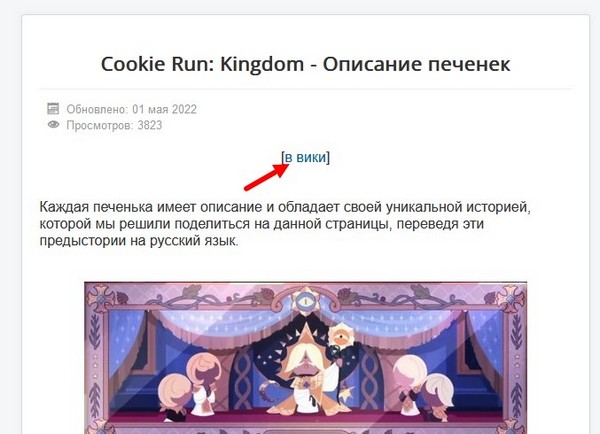
Можем увидеть заголовок (который когда-то указывался) и переход обратно [в вики] - а "в вики" имеет ссылку (как её делать мы разбирали ранее).


Находим вики по кингдому.


Находим нужную строчку, добавляем ссылку на НАШ готовый материал.


И ВУАЛЯ, зайдя на главную можно увидеть как появился новый пункт меню ведущий к нашему материалу, который как создавать, мы разбирали ранее. УЧТИТЕ, не забывайте сохраняться, иначе ваши труды будут на смарку, переодически делайте сохранение так как в вики нет автосохранения, выключите свет, нечаянно закроете вкладку - всё сотрется. Пару раз такое бывало у меня и у тех кто работал с вики.



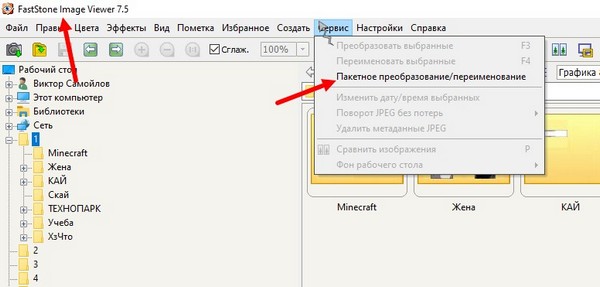
ТЯЖЕЛЫЕ ФАЙЛЫ - смерть для вики. Все файлы, все тяжелые изображения (которые требуются фул) заливаются ОТДЕЛЬНО, и на них просто вставляется ссылка по типу: [скачать] / [посмотреть] (и ссылки разумеется). Если же надо прям на вики вставить изображение их надо ужимать. Для этого понадобится программа FastStone Image Viewer с пакетной обработкой фото.
Почему? Потому что на вики доступ в 5гб, это пространство рано или поздно может закончиться если лить и лить картинки в фуле, некоторые из которых могут весить по 10-20мб. Представьте 100 таких картинок, только они одни займут 1/5 пространства а потом мы получим ошибку при заливе изображений. Поэтому учимся экономить.

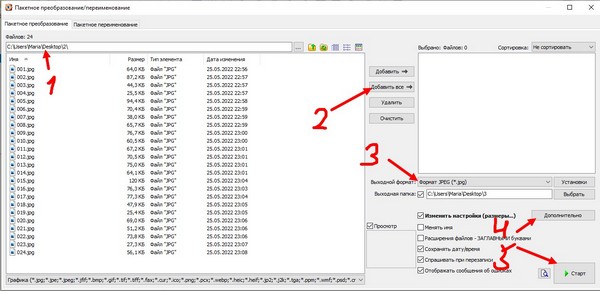
Скачали, переходим в сервис > пакетное преобразование


Выбираем нужную папку, находим наши картинки (вот, я для этой статьи заготовил), затем добавить все, после выбираем формат (для не прозрачных хорошо подойдет jpg, прозрачный png). Затем дополнительные настройки настраиваем. Ну и стартуем.


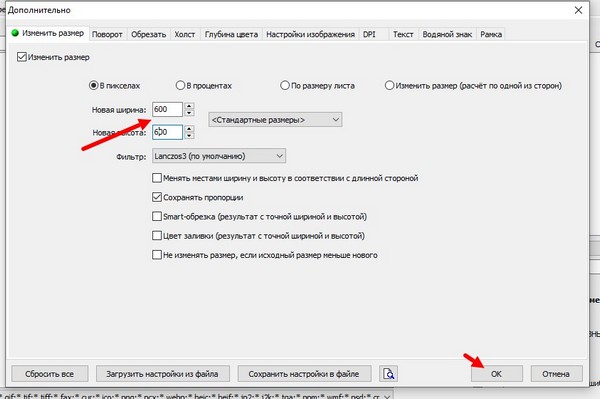
Ширина и высота указывается одинаковой. Это МИНИМАЛЬНАЯ (то-есть он всё равно пропорционально подгонит изображения, что удобно. У вики размер 700, поэтому оптимальный размер изображения должен быть 600 и ниже (вы сейчас смотрите на сжатые таким образом картинки). В идеале широкие качественные картинки не стоит делать более 500 (баннеры, изображения для текста). Картинки с иконками делаются 50-100 и редко 200 (когда иконка очень большая).


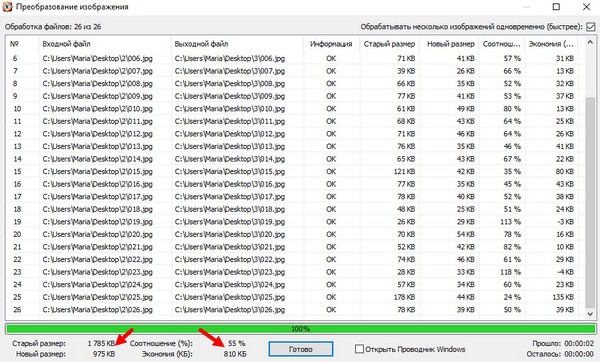
Как можно увидеть мы целый мегабайт сэкономили на скринах для этой страницы. Бывает такое, что качешь специальные картинки под гайд, а они весят по 10мб, экономия на лицо когда 1 файл весом в 10мб становится 200кб :) если всё-таки нужен фул, вставляем на него отдельно ссылку (кстати никто не мешает ссылкой сделать изображение, выделям изображение и вставляем ссылку, тыкнув на изображение пользователь попадет на фул, допустим на каком-нибудь фото-стоке).


Затем обработанные картинки заливаем на вики. Идем в материалы > медиа-менеджер.


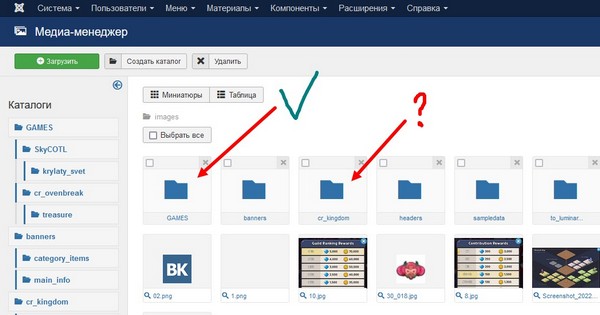
Я дурачок, когда создавал вики cr_kingdom закинул на главную. Все игры идут в папку GAMES, тот-же овенбрейк туда ухеал и материалы добавляются в GAMES > cr_ovenbreak (как пример, если нам надо добавить что-то по овенбрейку).


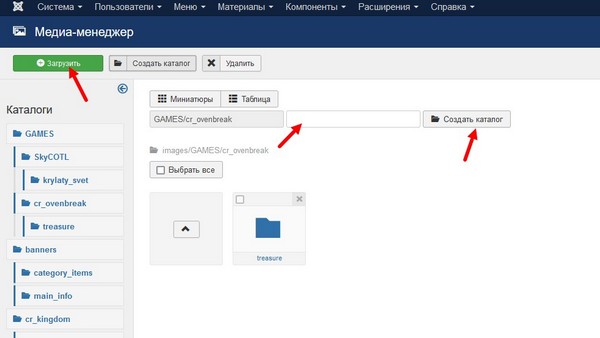
Вроде не сложно, создать каталог - делает папку, загрузить - загружает картинки с нашего диска.


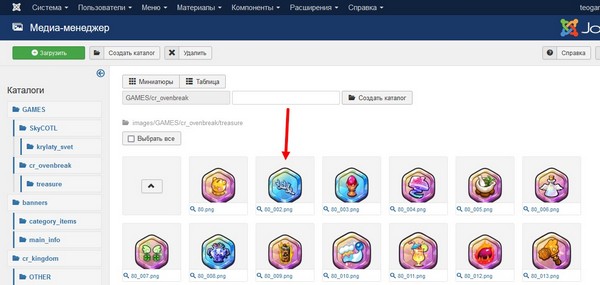
Есть КОСЯК, загружать одновременно можно максимум 20 картинок, иначе остальные не загрузятся. Поэтому выделяем по 20 картинок и загружаем. В целом не сложно, привыкнуть можно. Вот допустим я залил часть сокровищ с овена. Скачал их с английской вики, переконвертировал, затем залил.


Ну и в редакторе, пройдя в категорию GAMES > cr_ovenbreak > treasure можно найти загруженные мной сокровища. Как сказал бы Брейв: "Изи-пизи!"


Ну и вот я как пример вставил картинку.


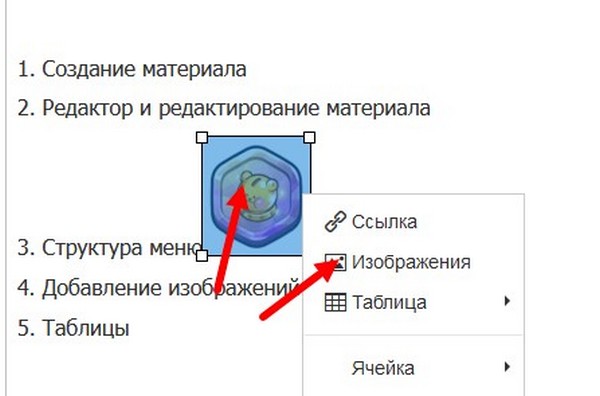
Что если надо сделать её меньше? Тыкаем на неё правой кнопкой мыше (если не выделилась, сначала левой, потом правой и выбираем "изображения"


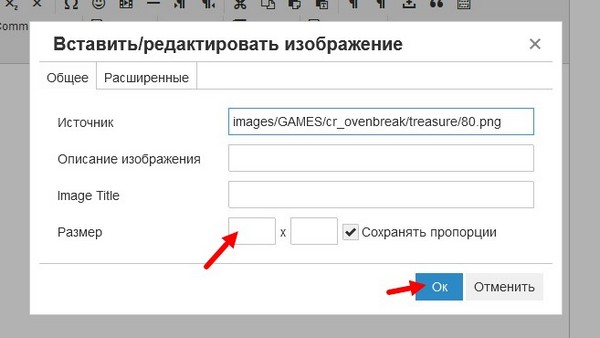
Выбираем размер, допустим 20 (второй не обязательно ставить) и ширина будет максимально 20 (станет как иконка, по умолчанию сокровища делал 100х100).

Вот и всё.

5. Таблицы
С ними туго. Потом по ним обновлю гайд.

[Главная]

